Conectarse
Los posteadores más activos de la semana
| Quincho96 | ||||
| UFHDE | ||||
| Davitroon | ||||
| BlueXYZ | ||||
| XleandroX | ||||
| Mathaloz | ||||
| Coldfusion | ||||
| Mozokas | ||||
| Sirillium64 | ||||
| Paul_q_f |
Los posteadores más activos del mes
| Quincho96 | ||||
| FlairDreamer | ||||
| Sirillium64 | ||||
| UFHDE | ||||
| Max | ||||
| Davitroon | ||||
| El Destructor de Especies | ||||
| Coldfusion | ||||
| Endy | ||||
| SartekChaos |
Creación Aleatoria

Hora Mundial
Astucia para decorar los temas de Amigo Invisible
Página 1 de 1. • Comparte
 Astucia para decorar los temas de Amigo Invisible
Astucia para decorar los temas de Amigo Invisible
¡Hola S2!, He decidido compartir un truco para los post del concurso "Amigo Invisible" ya que ya estamos al rededor de esas fechas 
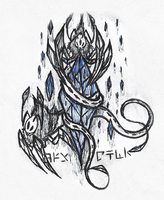
El efecto del tutorial una vez finalizado, será esto:


Un regalo que se "abre", cuando éste se abre, se supone que adentro debería de quedar la criatura, pero si la coloco sería spoiler :genius: y si le das click te lleva a la criatura para descargar
Los recursos que necesitaremos serán:
 Photoshop (Yo usaré el CC)
Photoshop (Yo usaré el CC) 
 [RECURSO 1 Ó PARTE DE ABAJO DE LA IMAGEN DE UN REGALO]
[RECURSO 1 Ó PARTE DE ABAJO DE LA IMAGEN DE UN REGALO]
 [RECURSO 2 Ó PARTE DE ARRIBA DE UN REGALO]
[RECURSO 2 Ó PARTE DE ARRIBA DE UN REGALO]
 [RECURSO 3 Ó PARTE DE ARRIBA CON UNA SOMBRA ABAJO Y LA CRIATURA EN MEDIO]
[RECURSO 3 Ó PARTE DE ARRIBA CON UNA SOMBRA ABAJO Y LA CRIATURA EN MEDIO]
 Bloc de Notas
Bloc de Notas
Nota: Debes de agarra una imagen cualquiera, recortarle en 2 partes, deben de tener las mismas dimensiones en cuanto a la anchura
Nota 2: EL COLOR DE FONDO DEL RECURSO 3 SERÁ EL DEL COLOR DE FONDO DEL FORO, no recuerdo por que, pero debe ser así xD.
1- Construir el Código
Se divide en 2 partes:
1- Llamando "Elemento":
Aquí insertaremos un enlace, nada de otro mundo, el link será de la imagen de nuestra criatura, y en lo que sé verá deberemos colocar:
El "NOMBREDELIDENTRECOMILLAS" será el nombre que le daremos al elemento, yo le llamaré "RegaloAmigoInvisible"
Y seguidamente del recurso 1
Código que usé:
2- Dándole estilo al "Elemento":
Aquí es donde necesitamos un poco de paciencia
Iniciaremos el código con un:
Después colocaremos el titulo que le hemos dado a nuestro "elemento" Empezando con un numeral y al final abriendo "{":
Colocaremos de fondo el RECURSO 2 y especificaremos que el tamaño del elemento es el de la imagen:
Yo le he puesto más atributos para decorarle un poco
Atributos:
El tamaño de la imagen del RECURSO 2
width es ancho, height es la altura
Hacer que brille el texto:
Los 2 primeros digitos son las coordenadas de la sombra, con X, Y, ya sabes, plano cartesiano, okno
y el tercero es la dispersión del efecto, por ultimo, el color, en ingles
Imagen de fondo:
Bordes:
Color del texto:
Posición del texto:
RECUERDEN LOS ";", y el { al final.
Ahora, seguido de ese cierre, colocamos "#NOMBREDELELEMENTO:hover", sin comillas, y de fondo, le colocaremos el 3 recurso, y especificaremos el tamaño, como hicimos anteriormente:
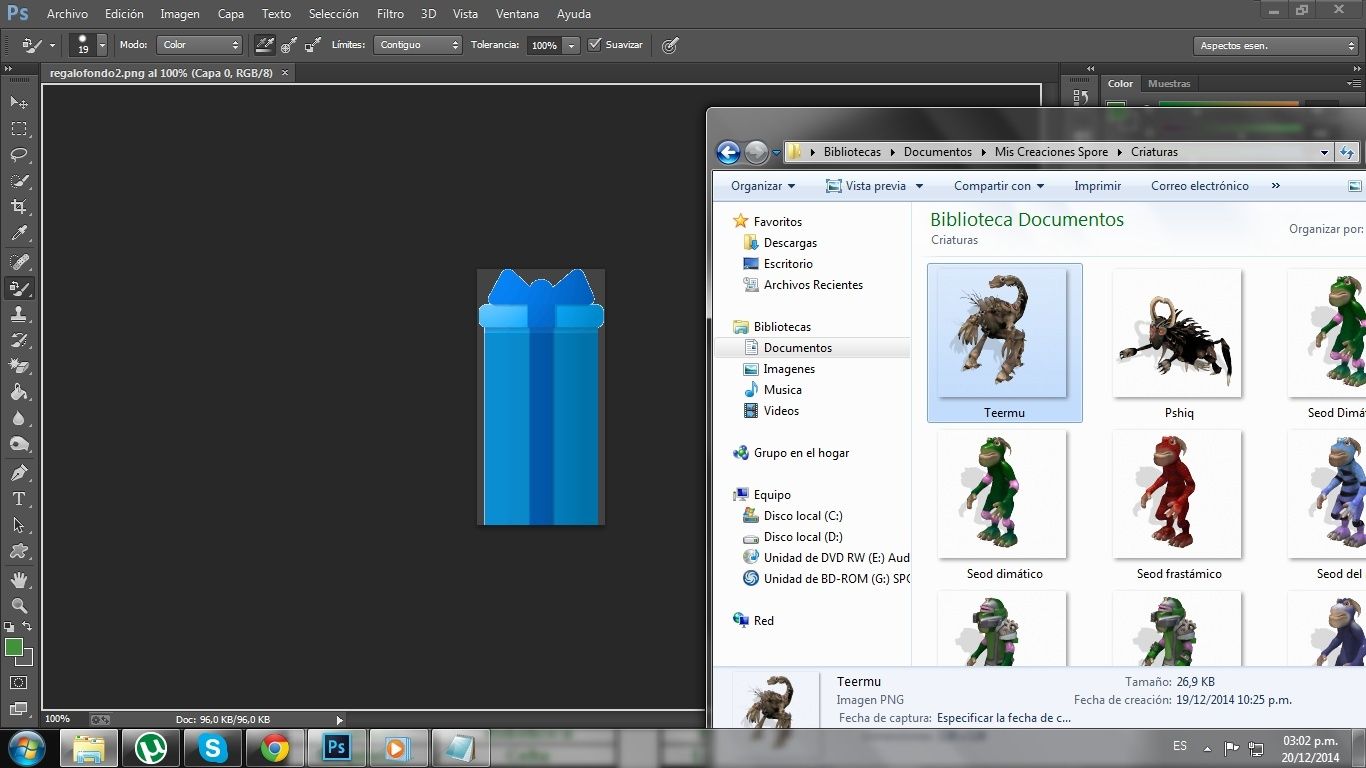
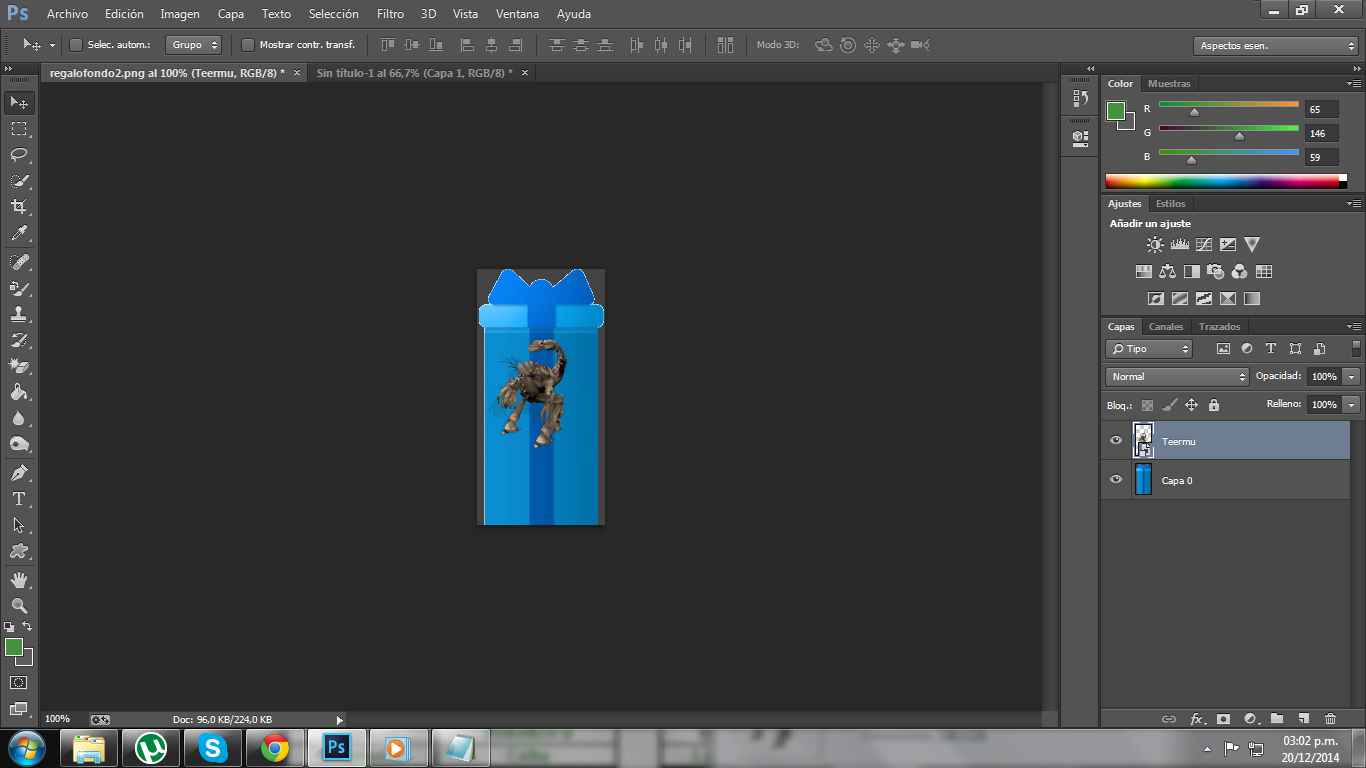
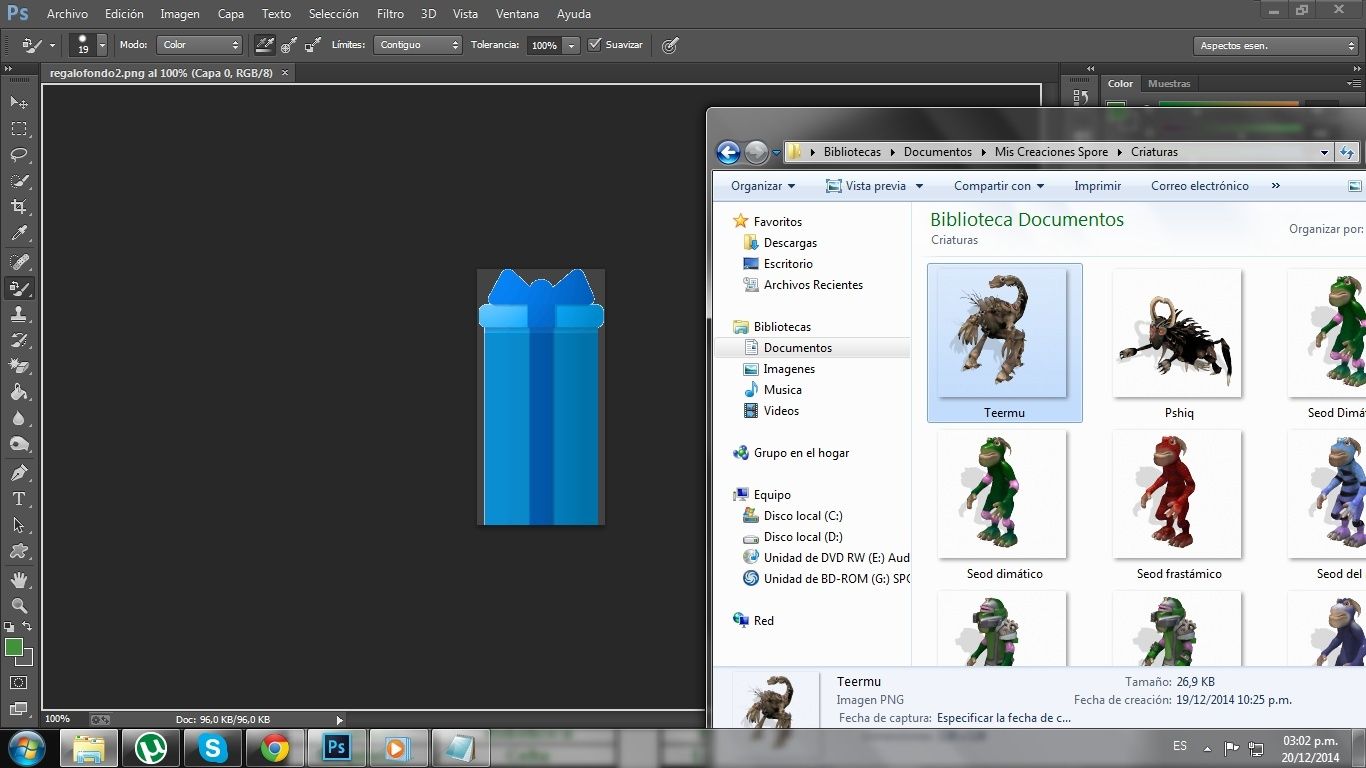
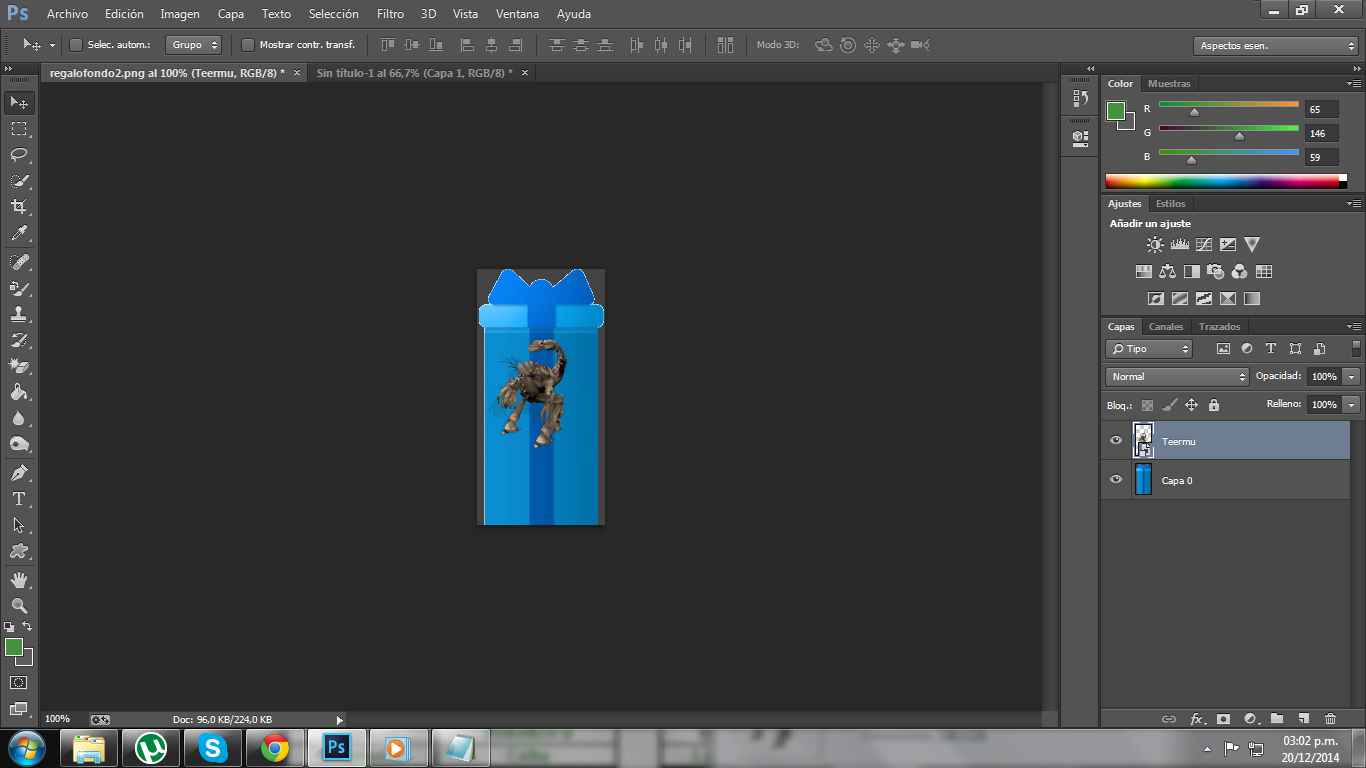
Abandonemos el HTML por un momento, y vayamos al PS.
Abrimos nuestra imagen que usaremos como RECURSO 3, y abrimos nuestra carpeta de creaciones de Spore, y arrastramos la imagen hacia el Photoshop, guardamos, y ya estaría listo.


Ahora cerramos el "style"
Y tendremos completado la decoración
Si queremos varios de estos en nuestros post, solo debemos cambiar los "NOMBRESDELELEMENTO", que se usan 3 veces, 1 en la primera parte del código, cuando se "Llama elemento" y los otros 2, en la segunda parte, cuando se les da estilo, y después, sustituir las imágenes de los recursos
Es decir, un segundo código nos quedaría algo como esto:
Espero que les guste,

El efecto del tutorial una vez finalizado, será esto:
¡Revisa el Regalo!

¡Revisa el Regalo!

Un regalo que se "abre", cuando éste se abre, se supone que adentro debería de quedar la criatura, pero si la coloco sería spoiler :genius: y si le das click te lleva a la criatura para descargar

Los recursos que necesitaremos serán:
 Photoshop (Yo usaré el CC)
Photoshop (Yo usaré el CC) 
 [RECURSO 1 Ó PARTE DE ABAJO DE LA IMAGEN DE UN REGALO]
[RECURSO 1 Ó PARTE DE ABAJO DE LA IMAGEN DE UN REGALO] [RECURSO 2 Ó PARTE DE ARRIBA DE UN REGALO]
[RECURSO 2 Ó PARTE DE ARRIBA DE UN REGALO] [RECURSO 3 Ó PARTE DE ARRIBA CON UNA SOMBRA ABAJO Y LA CRIATURA EN MEDIO]
[RECURSO 3 Ó PARTE DE ARRIBA CON UNA SOMBRA ABAJO Y LA CRIATURA EN MEDIO] Bloc de Notas
Bloc de NotasNota: Debes de agarra una imagen cualquiera, recortarle en 2 partes, deben de tener las mismas dimensiones en cuanto a la anchura
Nota 2: EL COLOR DE FONDO DEL RECURSO 3 SERÁ EL DEL COLOR DE FONDO DEL FORO, no recuerdo por que, pero debe ser así xD.
1- Construir el Código
Se divide en 2 partes:
1- Llamando "Elemento":
Aquí insertaremos un enlace, nada de otro mundo, el link será de la imagen de nuestra criatura, y en lo que sé verá deberemos colocar:
- Código:
<div id="NOMBREDELIDENTRECOMILLAS">¡Revisa el Regalo!</div>
El "NOMBREDELIDENTRECOMILLAS" será el nombre que le daremos al elemento, yo le llamaré "RegaloAmigoInvisible"
Y seguidamente del recurso 1
Código que usé:
- Código:
[url=http://i39.servimg.com/u/f39/17/33/68/09/regalo14.png]<div id="RegaloAmigoInvisible">¡Revisa el Regalo!</div>[/url][img]http://i39.servimg.com/u/f39/17/33/68/09/regalo12.png[/img]
2- Dándole estilo al "Elemento":
Aquí es donde necesitamos un poco de paciencia

Iniciaremos el código con un:
- Código:
<style type="text/css">
Después colocaremos el titulo que le hemos dado a nuestro "elemento" Empezando con un numeral y al final abriendo "{":
- Código:
#RegaloAmigoInvisible{
Colocaremos de fondo el RECURSO 2 y especificaremos que el tamaño del elemento es el de la imagen:
- Código:
#RegaloAmigoInvisible {width: 128px;height: 60px;text-shadow: 0px 0px 3px white;background-image: url(http://i39.servimg.com/u/f39/17/33/68/09/regalo11.png);border-top-left-radius: 25px;border-top-right-radius: 25px;color: white;text-align: center;}
Yo le he puesto más atributos para decorarle un poco

Atributos:
El tamaño de la imagen del RECURSO 2
- Código:
width: 128px;height: 60px;
width es ancho, height es la altura
Hacer que brille el texto:
- Código:
text-shadow: 0px 0px 3px white;
Los 2 primeros digitos son las coordenadas de la sombra, con X, Y, ya sabes, plano cartesiano, okno
y el tercero es la dispersión del efecto, por ultimo, el color, en ingles
Imagen de fondo:
- Código:
background-image: url(http://i39.servimg.com/u/f39/17/33/68/09/regalo11.png);
Bordes:
- Código:
border-top-left-radius: 25px;border-top-right-radius: 25px;
Color del texto:
- Código:
color: white;
Posición del texto:
- Código:
text-align: center;}
RECUERDEN LOS ";", y el { al final.
Ahora, seguido de ese cierre, colocamos "#NOMBREDELELEMENTO:hover", sin comillas, y de fondo, le colocaremos el 3 recurso, y especificaremos el tamaño, como hicimos anteriormente:
- Código:
<style type="text/css">#RegaloAmigoInvisible {width: 128px;height: 60px;text-shadow: 0px 0px 3px white;background-image: url(http://i39.servimg.com/u/f39/17/33/68/09/regalo11.png);border-top-left-radius: 25px;border-top-right-radius: 25px;color: white;text-align: center;}#RegaloAmigoInvisible:hover {height: 256px;width: 128px;text-shadow: 0px 0px 3px transparent; background-image: url(RECURSO 3);}</style>
Abandonemos el HTML por un momento, y vayamos al PS.
Abrimos nuestra imagen que usaremos como RECURSO 3, y abrimos nuestra carpeta de creaciones de Spore, y arrastramos la imagen hacia el Photoshop, guardamos, y ya estaría listo.


Ahora cerramos el "style"
- Código:
</style>
Y tendremos completado la decoración

Si queremos varios de estos en nuestros post, solo debemos cambiar los "NOMBRESDELELEMENTO", que se usan 3 veces, 1 en la primera parte del código, cuando se "Llama elemento" y los otros 2, en la segunda parte, cuando se les da estilo, y después, sustituir las imágenes de los recursos

Es decir, un segundo código nos quedaría algo como esto:
- Código:
[url=http://i39.servimg.com/u/f39/17/33/68/09/regalo20.png]<div id="RegaloAmigoInvisible2">¡Revisa el Regalo!</div>[/url][img]http://i39.servimg.com/u/f39/17/33/68/09/regalo17.png[/img]
<style type="text/css">#RegaloAmigoInvisible2 {width: 128px;height: 60px;text-shadow: 0px 0px 3px white;background-image: url(http://i39.servimg.com/u/f39/17/33/68/09/regalo18.png);border-top-left-radius: 25px;border-top-right-radius: 25px;color: white;text-align: center;}#RegaloAmigoInvisible2:hover {height: 256px;width: 128px;text-shadow: 0px 0px 3px transparent; background-image: url(http://i39.servimg.com/u/f39/17/33/68/09/regalo20.png);}</style>
Espero que les guste,

Si se me ha pasado algo por alto, ¡preguntalo!
Última edición por Shurin el Sáb 20 Dic 2014, 19:02, editado 2 veces

Shurin- Científico Recluta

- Puntos de Capitán : 5
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 779
Mensajes : 779
Sexo :
Edad : 24
Fecha de nacimiento : 26/04/2000
Fecha de inscripción : 12/11/2011
Premios :


 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
"Astucia"
Una vez más, te recuerdo que no estás en FDF.

Muy buena astucia, gracias por compartirla, es un lindo detalles para los temas.
Una vez más, te recuerdo que no estás en FDF.


Muy buena astucia, gracias por compartirla, es un lindo detalles para los temas.


Regalos de [Tienes que estar registrado y conectado para ver este vínculo]:
 ¡Gracias @Gherla!  |  ¡Gracias @Ikaros[LW]!  |  ¡Gracias @niko1996arg!  |  ¡Gracias @trashmunster!  |
- Spoiler:

Wigazo- Bardo Pionero

- Puntos de Capitán : 280
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 48342
Mensajes : 48342
Sexo :
Edad : 29
Fecha de nacimiento : 23/10/1995
Localización : Munro, Buenos Aires, Argentina
¿Algo que decir? : 23
Fecha de inscripción : 12/08/2010
Premios :











































































 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
faltaron el rosa y el morado


no hay mucho que ver aqui

dekarserverbot- Baneado

- Puntos de Capitán : 554
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 6164
Mensajes : 6164
Sexo :
Localización : nunca lo logro... mas nunca se rindio
¿Algo que decir? : MAKE SPOREPEDIA2 GREAT AGAIN #MS2GA
Fecha de inscripción : 17/05/2011
Premios :


























































-


Eleanor Drapeaux- Bardo Groupie

- Puntos de Capitán : 12
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 2234
Mensajes : 2234
Sexo :
Edad : 25
Fecha de nacimiento : 04/02/1999
¿Algo que decir? : You're an open book
Fecha de inscripción : 01/12/2013
Premios :


















-


 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
Muy, MUY buena astucia, Shurin. Seguro quedará re-cool en los posts.


Lechuza- Caballero Aprendiz

- Puntos de Capitán : 29
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 8167
Mensajes : 8167
Sexo :
Edad : 22
Fecha de nacimiento : 16/09/2002
Localización : Sevilla tiene un color especiaal
¿Algo que decir? : :')
Fecha de inscripción : 24/12/2012
Premios :

























-

 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
Wigazo escribió:"Astucia"
Una vez más, te recuerdo que no estás en FDF.
Muy buena astucia, gracias por compartirla, es un lindo detalles para los temas.


Shurin- Científico Recluta

- Puntos de Capitán : 5
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 779
Mensajes : 779
Sexo :
Edad : 24
Fecha de nacimiento : 26/04/2000
Fecha de inscripción : 12/11/2011
Premios :


 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
Me duele la cabeza D:
No creo que lo use, igual no entendi todavia como poner la criatura en el regalo. Igualmente gracias por enseñarnos este codigo.
Edit: Como sabes tanto de codigos? O_o
No creo que lo use, igual no entendi todavia como poner la criatura en el regalo. Igualmente gracias por enseñarnos este codigo.
Edit: Como sabes tanto de codigos? O_o

 |

Lisander- Científico Recluta

- Puntos de Capitán : 4
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 2672
Mensajes : 2672
Sexo :
Edad : 23
Fecha de nacimiento : 15/11/2001
Localización : Me olvide
¿Algo que decir? : La verdad no se
Fecha de inscripción : 10/06/2013
Premios :

















 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
Tiene experiencia administrando un foro, habrá aprendido por eso.

Regalos de [Tienes que estar registrado y conectado para ver este vínculo]:
 ¡Gracias @Gherla!  |  ¡Gracias @Ikaros[LW]!  |  ¡Gracias @niko1996arg!  |  ¡Gracias @trashmunster!  |
- Spoiler:

Wigazo- Bardo Pionero

- Puntos de Capitán : 280
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 48342
Mensajes : 48342
Sexo :
Edad : 29
Fecha de nacimiento : 23/10/1995
Localización : Munro, Buenos Aires, Argentina
¿Algo que decir? : 23
Fecha de inscripción : 12/08/2010
Premios :











































































 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
Lisander escribió:
Edit: Como sabes tanto de codigos? O_o
Jamas te poses ante la luz del FDF

Edit: Agregué imágenes del momento cuando quedaría la criatura "dentro" del regalo, pero en el ejemplo no lo colocaré

Shurin- Científico Recluta

- Puntos de Capitán : 5
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 779
Mensajes : 779
Sexo :
Edad : 24
Fecha de nacimiento : 26/04/2000
Fecha de inscripción : 12/11/2011
Premios :


 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
Wigazo escribió:Tiene experiencia administrando un foro, habrá aprendido por eso.
...

¿Lo dices en serio, Wig, o te refieres al foro plagio? xDDD.

Lechuza- Caballero Aprendiz

- Puntos de Capitán : 29
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 8167
Mensajes : 8167
Sexo :
Edad : 22
Fecha de nacimiento : 16/09/2002
Localización : Sevilla tiene un color especiaal
¿Algo que decir? : :')
Fecha de inscripción : 24/12/2012
Premios :

























-

 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
Lo digo en serio. xD

Regalos de [Tienes que estar registrado y conectado para ver este vínculo]:
 ¡Gracias @Gherla!  |  ¡Gracias @Ikaros[LW]!  |  ¡Gracias @niko1996arg!  |  ¡Gracias @trashmunster!  |
- Spoiler:

Wigazo- Bardo Pionero

- Puntos de Capitán : 280
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 48342
Mensajes : 48342
Sexo :
Edad : 29
Fecha de nacimiento : 23/10/1995
Localización : Munro, Buenos Aires, Argentina
¿Algo que decir? : 23
Fecha de inscripción : 12/08/2010
Premios :











































































 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
AH, arrastrarlo hasta el photoshop, ahora entiendo. Gracias 

 |

Lisander- Científico Recluta

- Puntos de Capitán : 4
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 2672
Mensajes : 2672
Sexo :
Edad : 23
Fecha de nacimiento : 15/11/2001
Localización : Me olvide
¿Algo que decir? : La verdad no se
Fecha de inscripción : 10/06/2013
Premios :

















 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
NO CONTABAN CON MI CODIGO!




no hay mucho que ver aqui

dekarserverbot- Baneado

- Puntos de Capitán : 554
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 6164
Mensajes : 6164
Sexo :
Localización : nunca lo logro... mas nunca se rindio
¿Algo que decir? : MAKE SPOREPEDIA2 GREAT AGAIN #MS2GA
Fecha de inscripción : 17/05/2011
Premios :


























































-

 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
dekarserverbot escribió:NO CONTABAN CON MI CODIGO!
 ,
, Bam dum tss.

Shurin- Científico Recluta

- Puntos de Capitán : 5
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 779
Mensajes : 779
Sexo :
Edad : 24
Fecha de nacimiento : 26/04/2000
Fecha de inscripción : 12/11/2011
Premios :


 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
dekarserverbot escribió:NO CONTABAN CON MI CODIGO!

Interesante tutorial

>>>>>>>>/ //
//  /[Tienes que estar registrado y conectado para ver este vínculo]/
/[Tienes que estar registrado y conectado para ver este vínculo]/  //
//  /<<<<<<<<
/<<<<<<<<
 //
//  /[Tienes que estar registrado y conectado para ver este vínculo]/
/[Tienes que estar registrado y conectado para ver este vínculo]/  //
//  /<<<<<<<<
/<<<<<<<<- Mi filosofía:


Xhaps- Visitante Viajero

- Puntos de Capitán : 537
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 18612
Mensajes : 18612
Sexo :
Edad : 25
Fecha de nacimiento : 25/01/1999
Localización : Chilelandia
¿Algo que decir? : Allá le vamos po // 沢村 竜平 // 矢吹 丈 // アカギ // 内藤馬乃介 // King Logan// Makalov// Zephiel// 神 隼人// 流竜馬
Fecha de inscripción : 08/05/2011
Premios :




























































-


 Re: Astucia para decorar los temas de Amigo Invisible
Re: Astucia para decorar los temas de Amigo Invisible
interezante, tal vez lo use 


ISketchy- Chamán Encendedor de fuego

- Puntos de Capitán : 407
Actividad de Arquetipos : Ver
Barra de Respeto : Mensajes : 1730
Mensajes : 1730
Sexo :
Edad : 28
Fecha de nacimiento : 04/10/1996
Localización : Santiago, Chile
¿Algo que decir? : Diosito por favor yo no soy tu guerrero más fuerte...
Fecha de inscripción : 14/09/2014
Premios :









































-


 Temas similares
Temas similares» Regalo (atrasado) para mi amigo invisible.
» Regalo para Zarkhator2 [Amigo invisible]
» Sugerencia para hacer otro Amigo invisible
» Mi regalo especial para el amigo invisible [as] @Señor churrasko
» Soultastic naga (Regalo para Cubic souls![Amigo invisible] uwu) [AI5]
» Regalo para Zarkhator2 [Amigo invisible]
» Sugerencia para hacer otro Amigo invisible
» Mi regalo especial para el amigo invisible [as] @Señor churrasko
» Soultastic naga (Regalo para Cubic souls![Amigo invisible] uwu) [AI5]
Página 1 de 1.
Permisos de este foro:
No puedes responder a temas en este foro.












 por Shurin Sáb 20 Dic 2014, 15:44
por Shurin Sáb 20 Dic 2014, 15:44













» Nueva Ciudad Sporepedia 2024 (Historia por partes)
» TEMA FLOOD
» Experimento Scaver [ZERG]
» El Iceberg Definitivo del Foro [PROYECTO COMUNITARIO]
» Experimento Grifo Fantasmal [SINDROME DEL 23]
» Presentacion y Preguntas
» BlueXYZ
» Hola
» Los experimentos del Dr. Breincrox, parte 2
» Aldeano Mini Carro [O5] [T] [♫]
» [set]: Criaturas de Maenard
» R3-XP10R3 [AI3] [♫]
» Experimento Scarver-T [Virus-T]
» Caballo [3lite vs. Xhaps] [2]
» Esidisi's Tower [O4] [E]
» ¿Que música están escuchando?
» Problema con los pies de DI y otros mods
» Las partes robóticas en mi spore no funcionan bien
» ¿Cómo recuperar una criatura borrada?
» Una decada despues!
» Prototipo Zangief [O3]
» El traveler barato de Owari [TA] [Mx3]